PWAs to finally fulfill the promise of the iPhone for Web Developers

Most things in life come together as a mishmash of different things in the right time and the right place. This applies to technology as much as anything else. Brilliant technology arriving too early routinely fails to deliver on expectations.
One such thing is mobile applications built using web technologies. Ever since the dawn of Opera Platform in 2006 there have been efforts to let developers leverage their HTML, CSS and JavaScript skills to build mobile web applications.
So far none of these have delivered. From the iPhone to PhoneGap/Cordova hybrids to the FirefoxOS they have felt like a compromise; both in terms of developer- and user experience. More recently wrappers such as NativeScript and React Native that have shoehorned web tech to mobile in a novel way.
A lacking user experience, and the need for developers to learn peripheral technologies translate have prohibited widespread use of web technologies for mobile development. Specialised Mobile Developers are still required, even for run-off-the-mill CRUD apps that could just as well be written with contemporary web frameworks like Angular or Vue.js.
"I accidentally a Mobile Application"

Progressive Web Apps are regular web applications that run completely in the browser. They don't have an additional shell, but are enhanced to provide some native like features such as offline use. Install is done with a prompt upon browser visit. An unaffected development workflow and a single codebase are the big wins of PWAs. Thus retrofitting your existing app to be a PWA does not require a heavy rewrite.
PWAs have been around for some years and have recently gathered momentum. They’ve already got comprehensive support on both Android, and partial support on iOS, the duopoly that continues to rule the mobile space. This is only bound to get better as Google is pushing the technology and Apple is likely to continue gradual improvements as well. And regardless, any investment in the web is not lost.
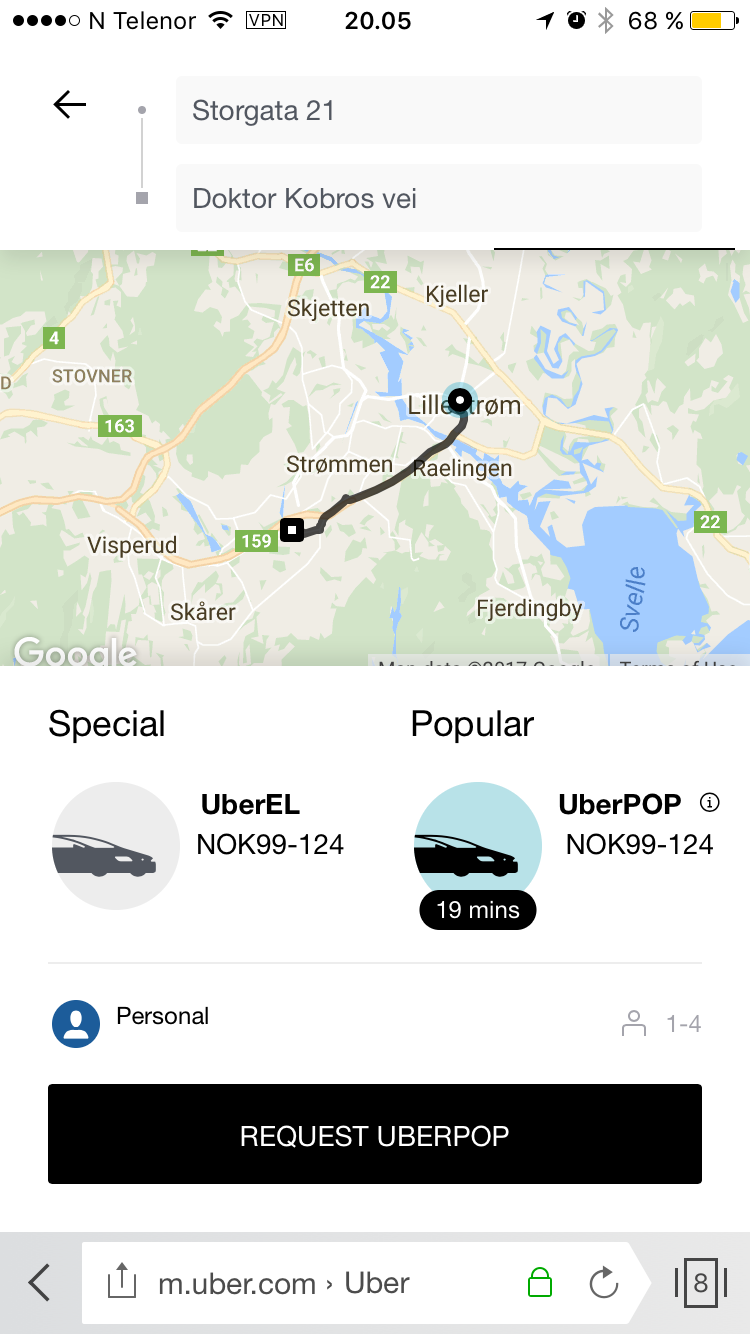
For a benchmark, I recommend trying the Uber PWA over at m.uber.com to see how fluent a user experience the browser can offer today from authentication to features. A complete case study is available on the Uber engineering blog: Building m.uber: Engineering a high-performance web app for the global market
Reduced roaming fees to drive adoption?
Desktop browsers can enjoy the benefits of PWAs, but the key target for them are mobile users. This is also an area where web apps in general hurt the most by being dependent on the network. Improved JavaScript bundler optimisations and optimised libraries like Preact enable smaller footprint web apps. This with offline is great, but usage patterns also need to change for widespread adoption of PWAs.
Mobile devices are by nature used a lot when traveling, so there are tons of travel apps for smartphones. Flaky mobile connections are staple in many areas, but the more significant hurdle for web applications are users avoid roaming. With roaming being expensive many users religiously avoid data usage abroad. Especially on first install PWA offline capabilities can't do magic, so something else will need to change.
In June 2017 the roaming fees for Europe were reduced significantly, so I expect people to more freely keep using the PWAs abroad once they get used to it. Together with caching of larger data sets as developers learn to leverage the new capabilities, users will learn to rely on the offline web more.
Conclusion
There are tons of areas where any web technologies simply won't cut it and native mobile development will continue to rule; Apple keeps investing in Swift, and Google recently adopted Kotlin. But with technologies such as Payment Request API, a Web Component for Camera capture and ever improving 3D capabilities, the niches that web technologies can fill continues to grow each passing day.
It's almost ten years to date from the original iPhone hit the shop shelves. The provided 3rd party development method for the first iPhone was Rich Internet Applications (RIA), but the time was not ready. In July 2008 Apple released the App Store filled with applications written in ObjectiveC. With Android joining the show some years later, it's been pretty a native mobile developers' hegemony.
I think today it's safe to say we've finally made it. The web is a good (mobile) application development platform. We've graduated from a document based web where we manipulated the DOM (the Document Object Model) by hand to declarative UI development. JavaScript UI libraries are now everywhere from the Desktop to Mobile Hybrid Apps to the Web (and consequently, Progressive Web Applications).
Like many years before, the fall will bring blood thirsty consultants knocking on your door, promising a single environment for both mobile and the web. Today it seems all the pieces of the puzzle are in place.
-- Jani Tarvainen, 2017/07/02